“Ben Notepad ile site editlerim”,
“Frontpage Neyimize Yetmiyor ki?”
“Yahu paralı bu kim uğraşıcak?”
Diyerek, Visual Studio’yu ertelediniz. Hatta birçoğunuz,”En az 2 GB Ramli makina ile çalışır bu editör” diyerek kendini kandırdı. Sırf bunu test edip burda sizinle paylaşmak için şu anda bu makaleye ait tüm testleri Amd Turion, 512 MB Ram’li bir makinadan yazıyorum sevgili arkadaşlar. Visual Studio’ya, BilgiUstam’nız hoşgeldiniz.
Visual Studio bizleri yukarıda gördüğümüz pencere ile karşılıyor. Özellikle açık bıraktığım Server Explorer penceresi, bizlere Management Studio (MySQL için ; phpMyAdmin) görevi üstleniyor. Veritabanlarımızı bu pencere üzerinden ekstra bir programa ihtiyaç duymadan oluşturabilir, kontrol edebiliriz.
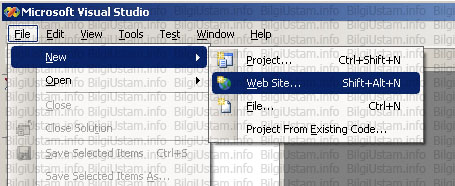
Üst menülerimizi kullandıkça öğreneceğiz. Sizleri daha fazla merakta bırakmak istemediğim için hemen bir web projesi oluşturuyorum.
Açılan pencerede, yalnızca Proje dilini (Visual C#), Proje klasörünü ve adını belirtiyorum. BilgiUstam isimli ilk projemize hoşgeldik.
Artık Solution Explorer Penceremizide görüntüleyebiliriz.
Gördüğümüz gibi, Visual Studio bizim için bir takım klasörler ve dosyalar oluşturdu.
App_Data : Verilerimizi tutacağımız güvenli bir klasör. Bu klasör, sitemizin ana dizinine yerleşir. İçindeki verilere http://siteadresi/App_Data/ şeklinde ulaşamazsınız.
Default.aspx : .NET Default sayfasıdır. Web sitesi çalıştığında ilk olarak bu dosyayı arar. (index.htm ve html sayfaları daha önceliklidir. )
Web.Config : Asp.NET’e adımımızla birlikte bu konfigürasyon dosyasıyla yaşamaya başlıyoruz. Ne yazıkki kendilerini anlatmak bir kaç paragraf ile mümkün değil. Bu konu ile ilgili başlı başına bir makale oluşturmayı düşünüyorum. Şimdilik bilmemiz gereken, Aslında her işten önce Browser’ın Web.Config dosyasını ziyaret ettiği. Web sitemiz Web.Config ne emrediyorsa onu yapacaktır.
Altta bulunan, Design, Split, Source menüsünü Frontpage’den hatırlıyoruz. Ayrıca orta kısımda gördüğümüz kodlar tamamen HTML dilinde. Yalnızca 1. satırımızda bulunan ;
<%Page … kısmına yabancıyız. Bu kısım ASPX sayfamızın bir takım konfigürasyonunu içeriyor. Örneğin, Language=”C#” hangi dilde yazıldığını Title=”Başlık” şeklinde başlık belirtebileceğimiz bölüm.
Bir sonraki makalemizde açtığımız proje üzerinde incelemeler yapacağız. BilgiUstam‘la Kalın.